티스토리 뷰
설계 일주일/ 구현 2주
설계 중요해서 반반해도 됨
기획보고서: 차별성(유사사이트분석) - 시스템적으로(메뉴가 복잡 등 x)




134 -> 제출일 쯤 말함
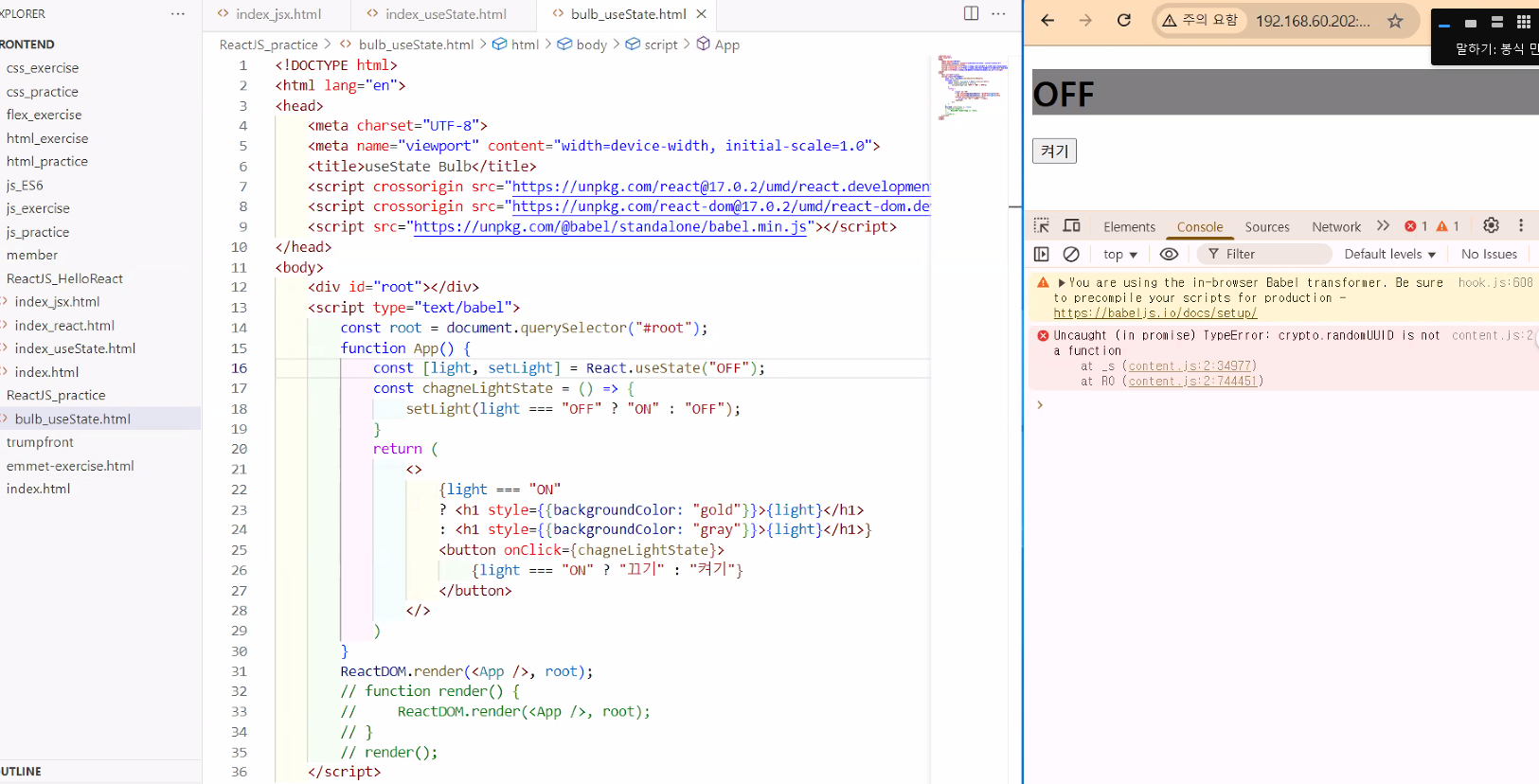
html에서 보일러 프로젝트를 추가해서 실행?
조건부 랜더링 예제

매칭시스템(회사-인플루언서)
차별성
https://brandconnect.naver.com/about
네이버 브랜드 커넥트
캠페인사 크리에이터 제휴, 성공적으로 진행하고 싶다면? 자세히 보기
brandconnect.naver.com

피그마쓰기






안보고 쓸수있게 연습
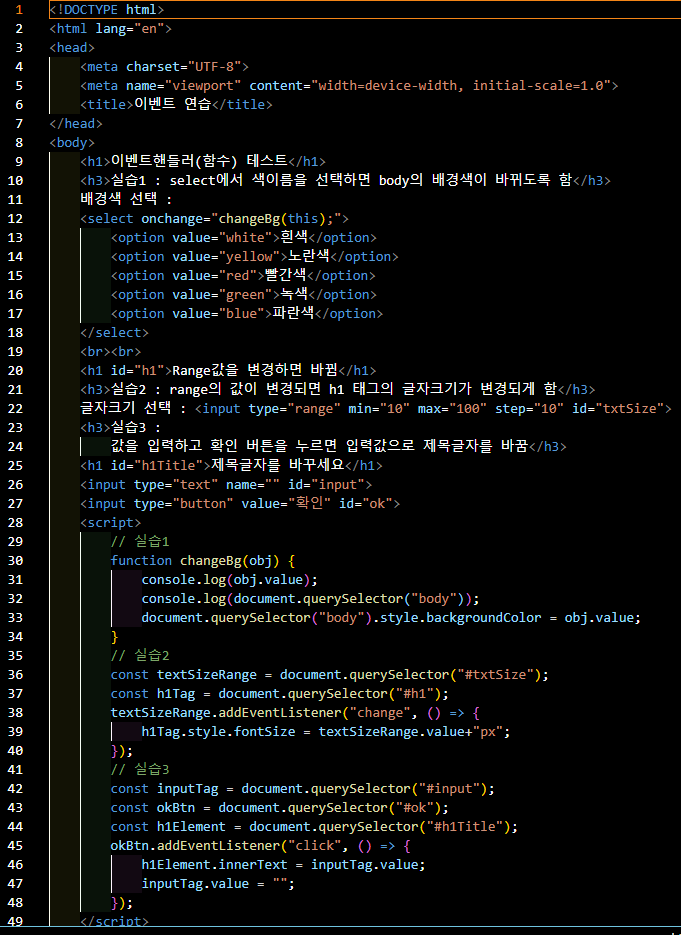
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이벤트 연습</title>
</head>
<body>
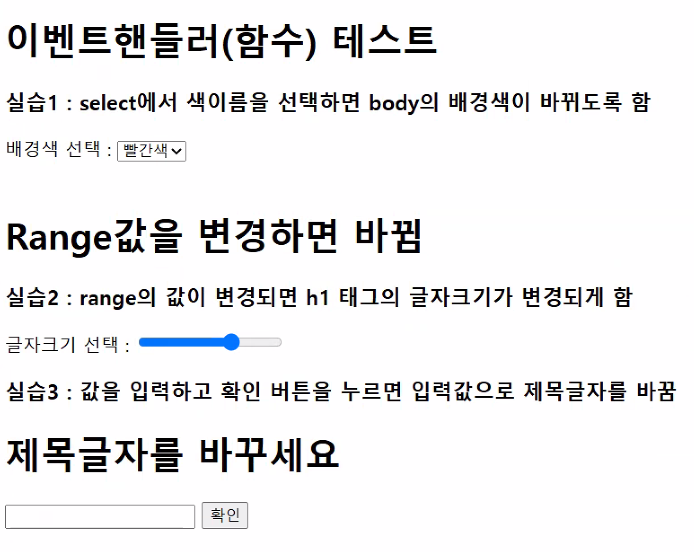
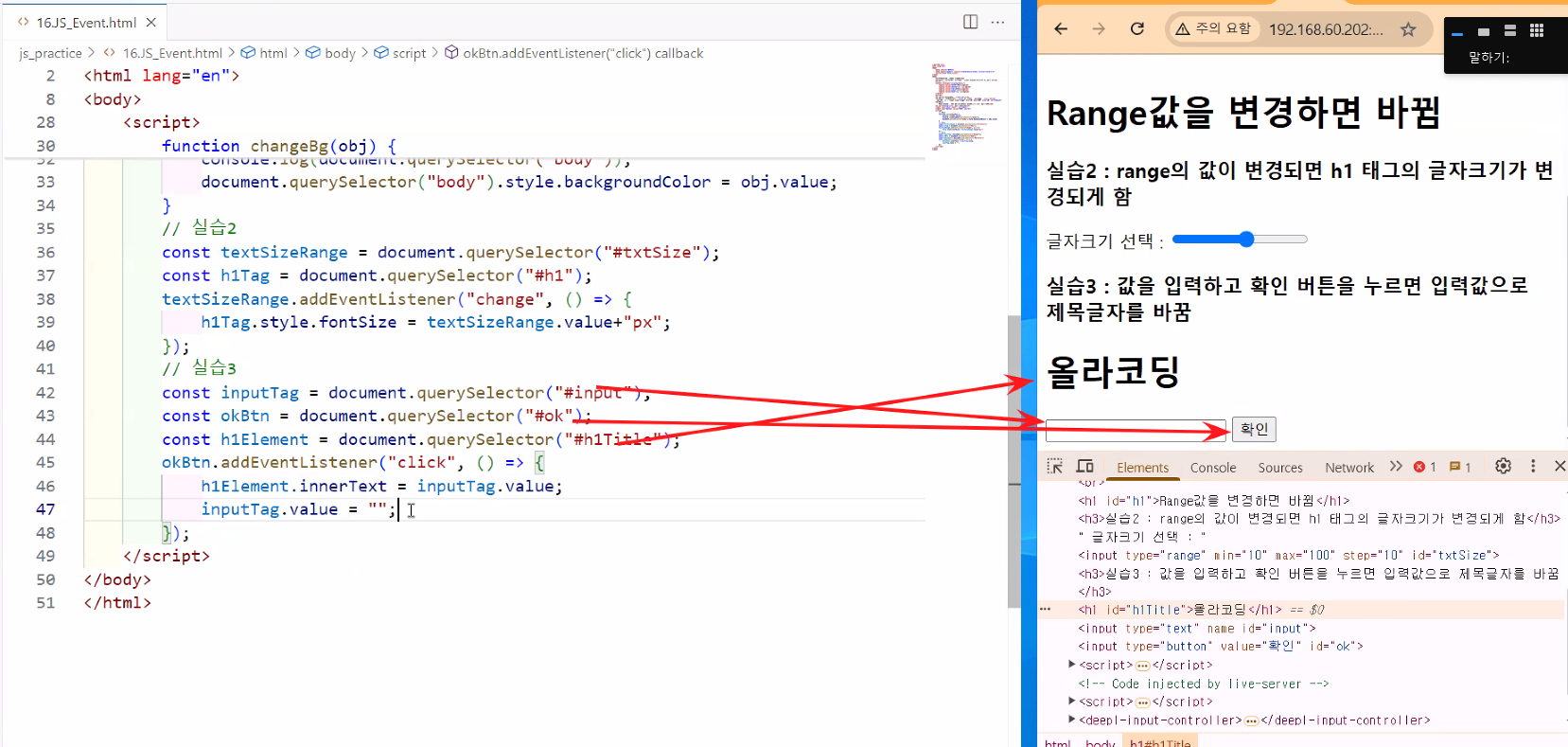
<h1>이벤트핸들러(함수) 테스트</h1>
<h3>실습1 : select에서 색이름을 선택하면 body의 배경색이 바뀌도록 함</h3>
배경색 선택 :
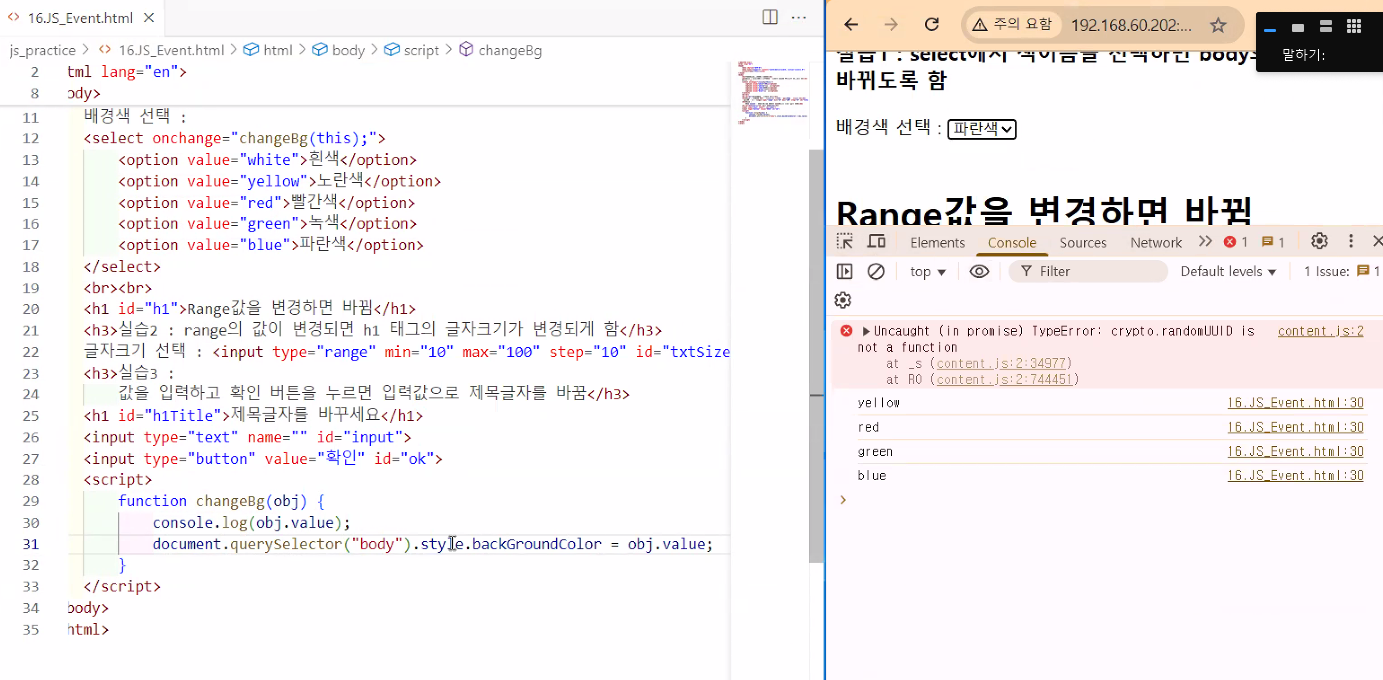
<select onchange="changeBg(this);">
<option value="white">흰색</option>
<option value="yellow">노란색</option>
<option value="red">빨간색</option>
<option value="green">녹색</option>
<option value="blue">파란색</option>
</select>
<br><br>
<h1 id="h1">Range값을 변경하면 바뀜</h1>
<h3>실습2 : range의 값이 변경되면 h1 태그의 글자크기가 변경되게 함</h3>
글자크기 선택 : <input type="range" min="10" max="100" step="10" id="txtSize">
<h3>실습3 :
값을 입력하고 확인 버튼을 누르면 입력값으로 제목글자를 바꿈</h3>
<h1 id="h1Title">제목글자를 바꾸세요</h1>
<input type="text" name="" id="input">
<input type="button" value="확인" id="ok">
<script>
// 실습1
function changeBg(obj) {
console.log(obj.value);
console.log(document.querySelector("body"));
document.querySelector("body").style.backgroundColor = obj.value;
}
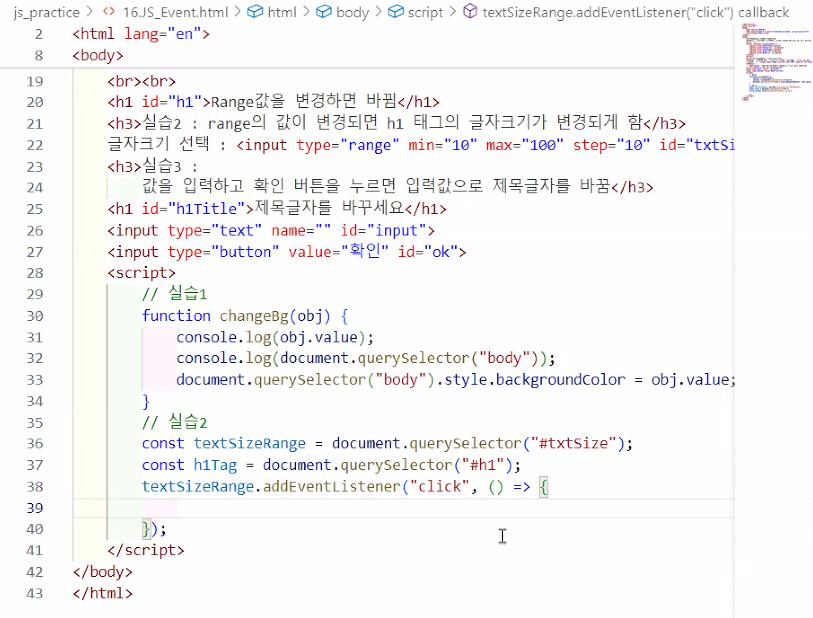
// 실습2
const textSizeRange = document.querySelector("#txtSize");
const h1Tag = document.querySelector("#h1");
textSizeRange.addEventListener("change", () => {
h1Tag.style.fontSize = textSizeRange.value+"px";
});
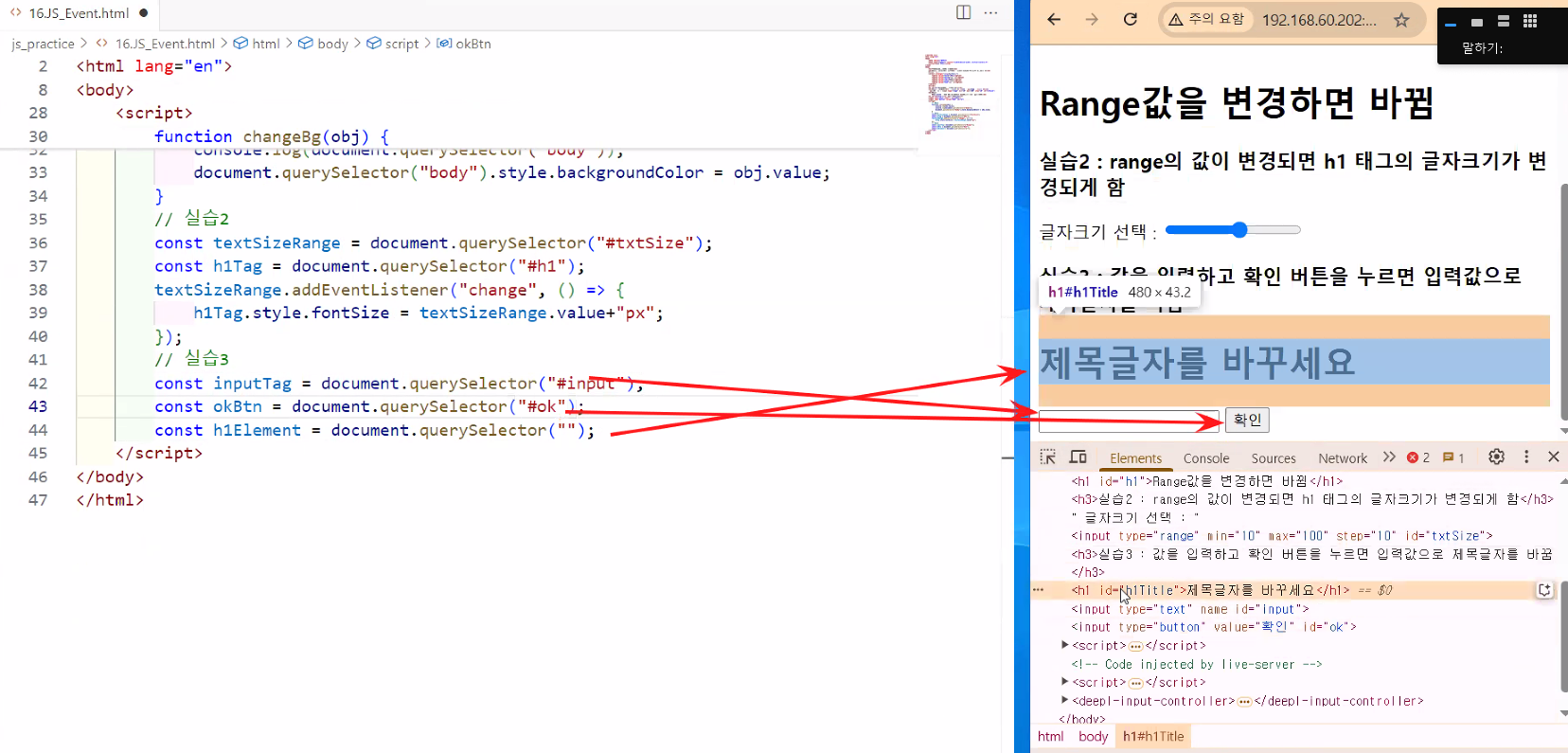
// 실습3
const inputTag = document.querySelector("#input");
const okBtn = document.querySelector("#ok");
const h1Element = document.querySelector("#h1Title");
okBtn.addEventListener("click", () => {
h1Element.innerText = inputTag.value;
inputTag.value = "";
});
</script>
</body>
</html>

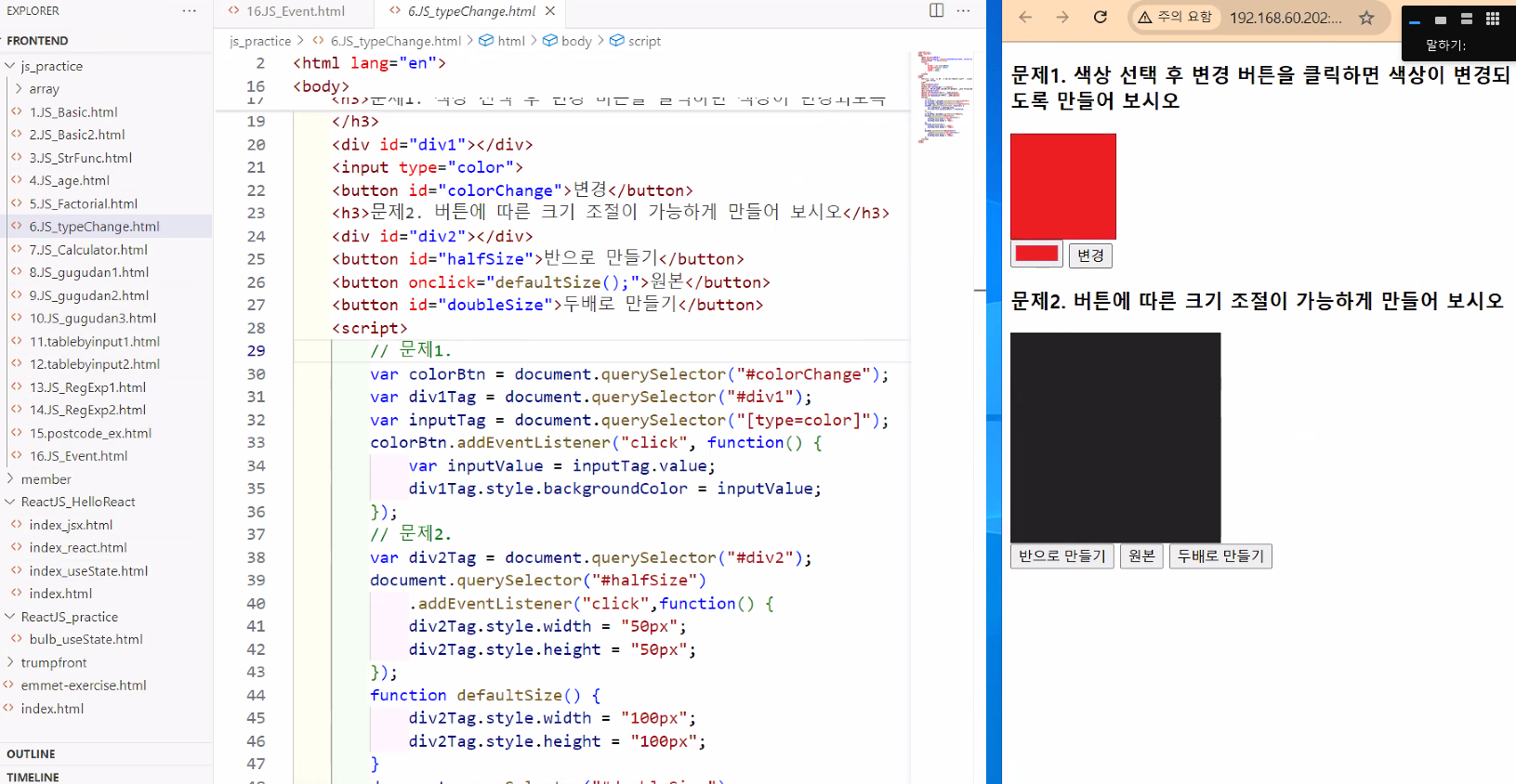
6.16번 우선 보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성값 변경 실습</title>
<style>
div {
border : 1px solid #222;
background-color: #222;
height : 100px;
width : 100px;
}
</style>
</head>
<body>
<h3>문제1. 색상 선택 후 변경 버튼을 클릭하면 색상이 변경되도록
만들어 보시오
</h3>
<div id="div1"></div>
<input type="color">
<button id="colorChange">변경</button>
<h3>문제2. 버튼에 따른 크기 조절이 가능하게 만들어 보시오</h3>
<div id="div2"></div>
<button id="halfSize">반으로 만들기</button>
<button onclick="defaultSize();">원본</button>
<button id="doubleSize">두배로 만들기</button>
<script>
//문제1
var colorBtn = document.querySelector("#colorChange");
var div1Tag = document.querySelector("#div1");
var inputTag = document.querySelector("[type=color]");
colorBtn.addEventListener("click", function(){
var inputValue = inputTag.value;
divTag.style.backgroundColor = inputValue;
});
//문제2
var div2Tag = document.querySelector("#div2");
document.querySelector("#halfSize")
.addEventListener("click", function(){
div2Tag.style.width = "50px";
div2Tag.style.height = "50px";
});
function defaultSize(){
div2Tag.style.width = "100px";
div2Tag.style.height = "100px";
}
document.querySelector("#doubleSize")
.addEventListener("click", function(){
div2Tag.style.width = "200px";
div2Tag.style.height = "200px";
});
</script>
</body>
</html>

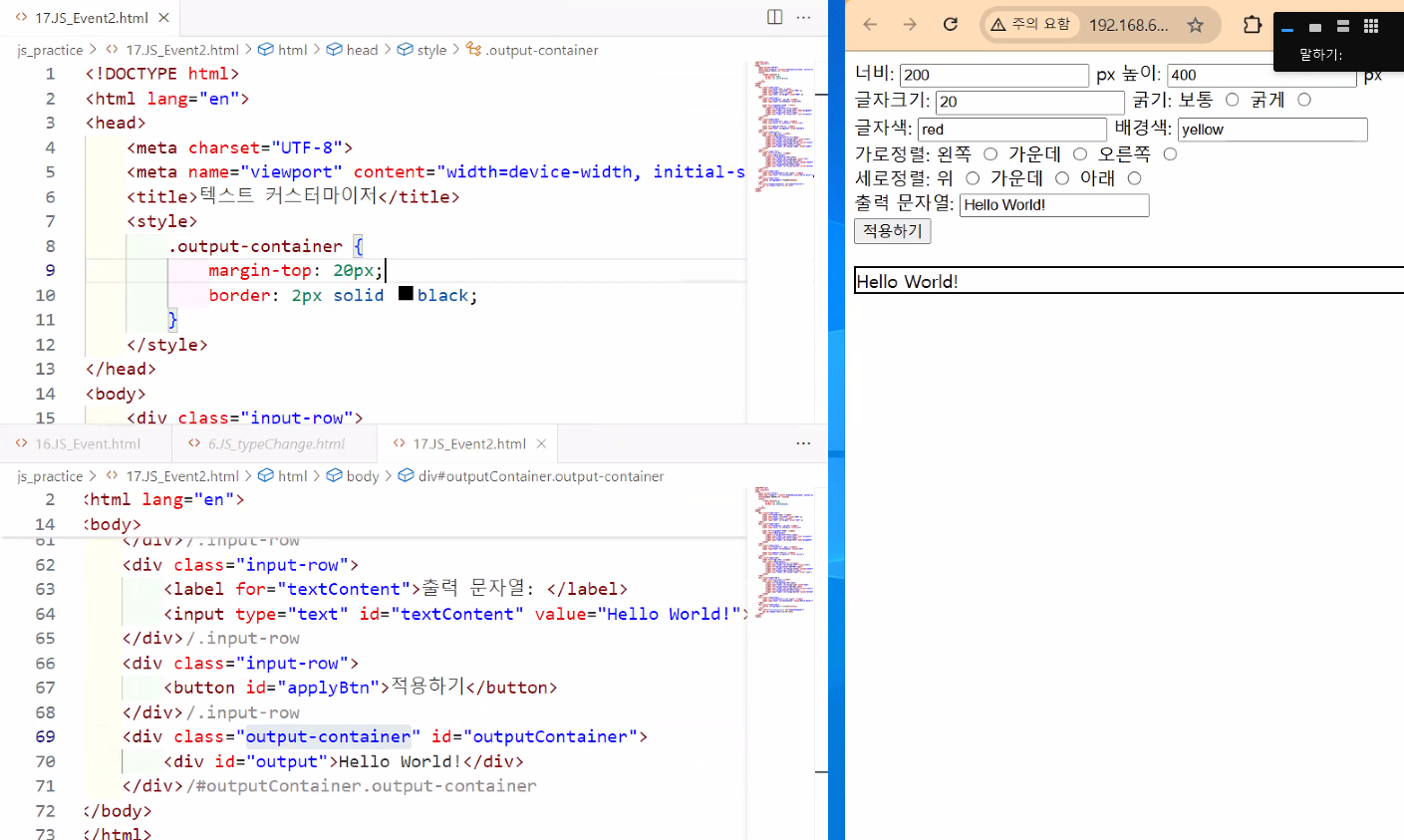
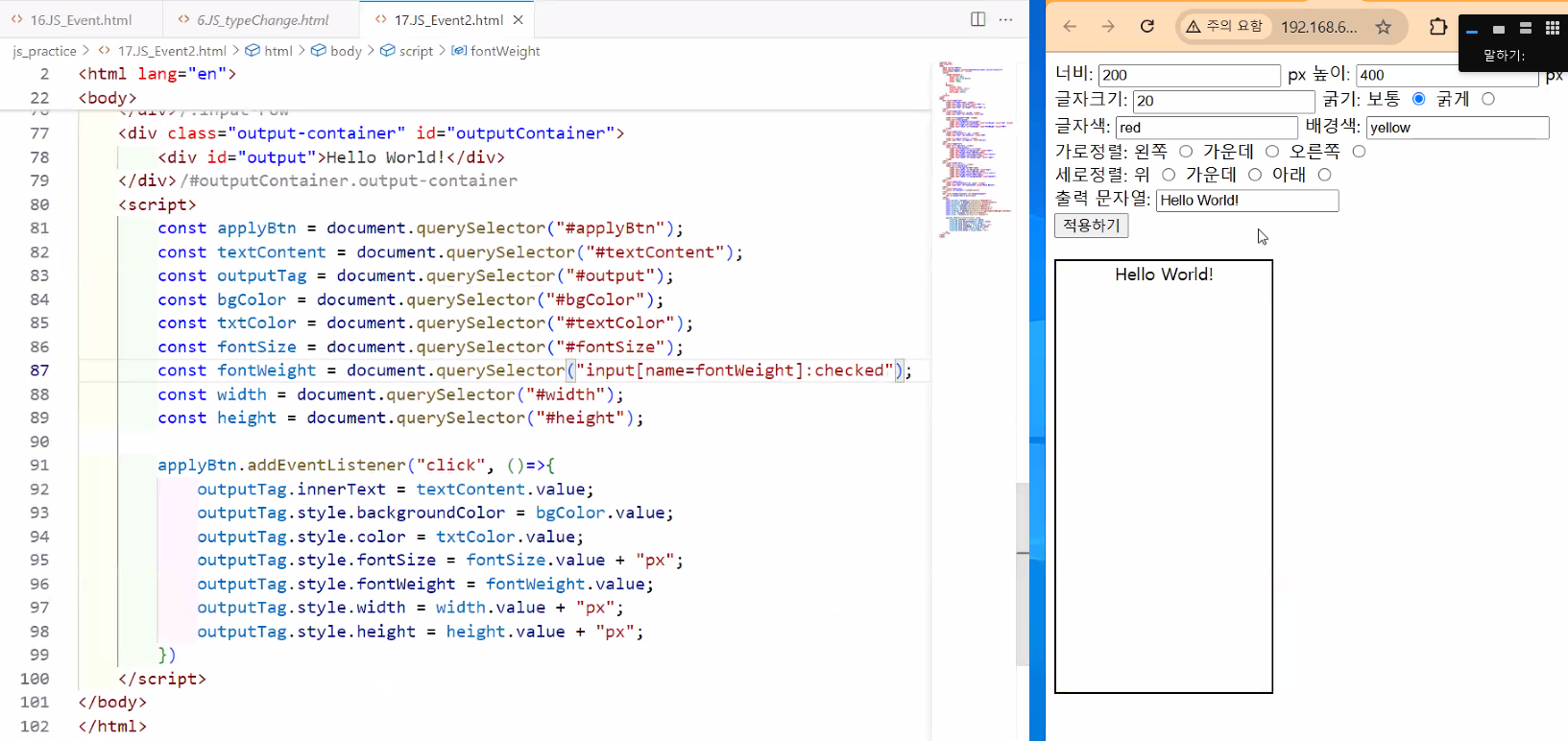
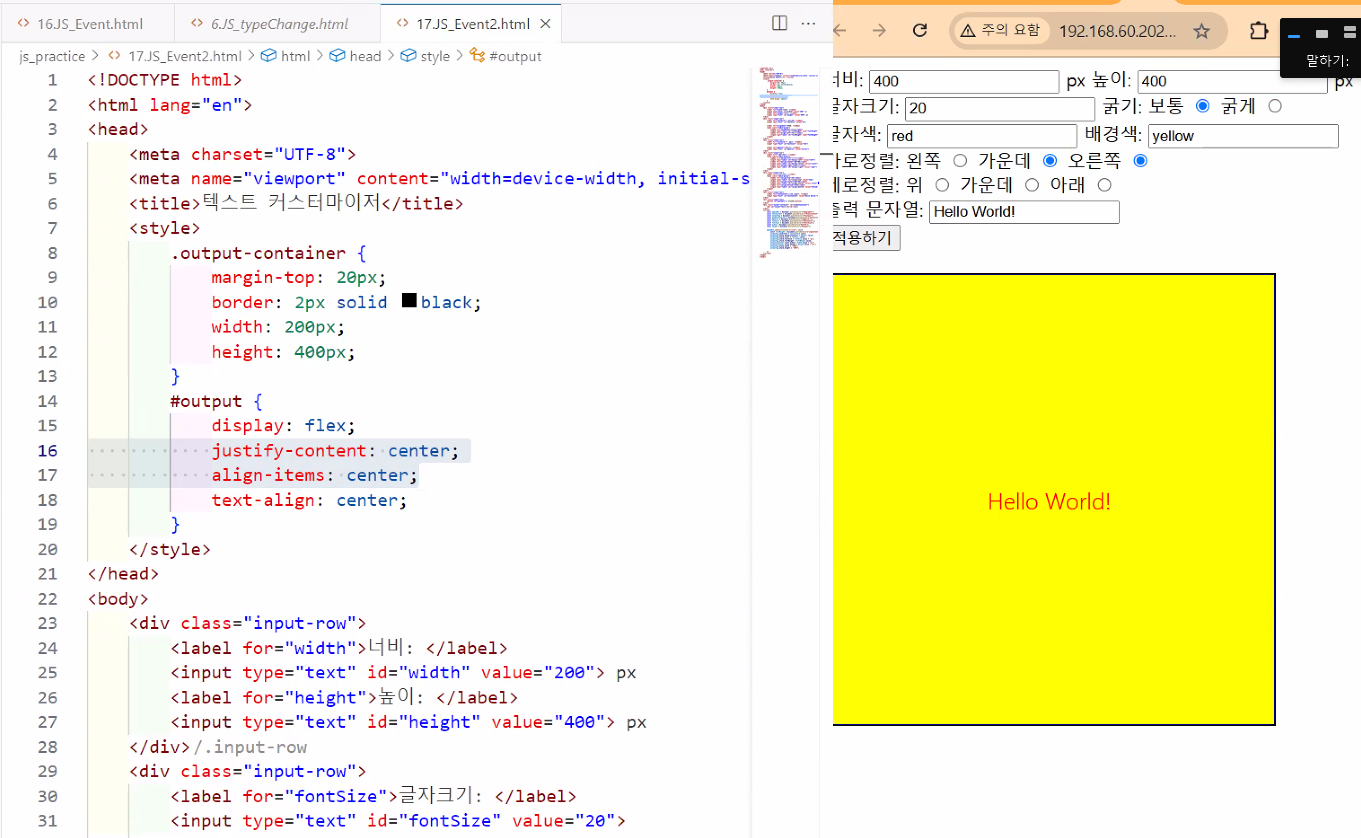
아웃풋 컨테이너는 알아야지


6.16.17연습-시험
#output 바꿔보기

