티스토리 뷰


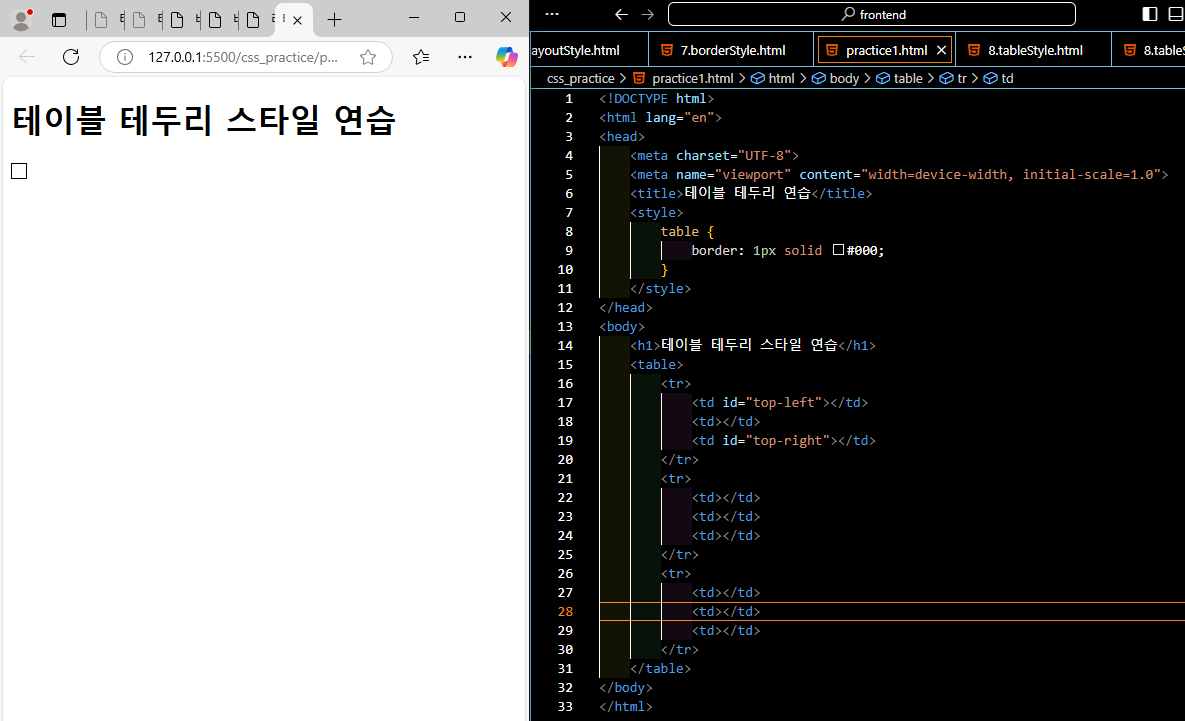
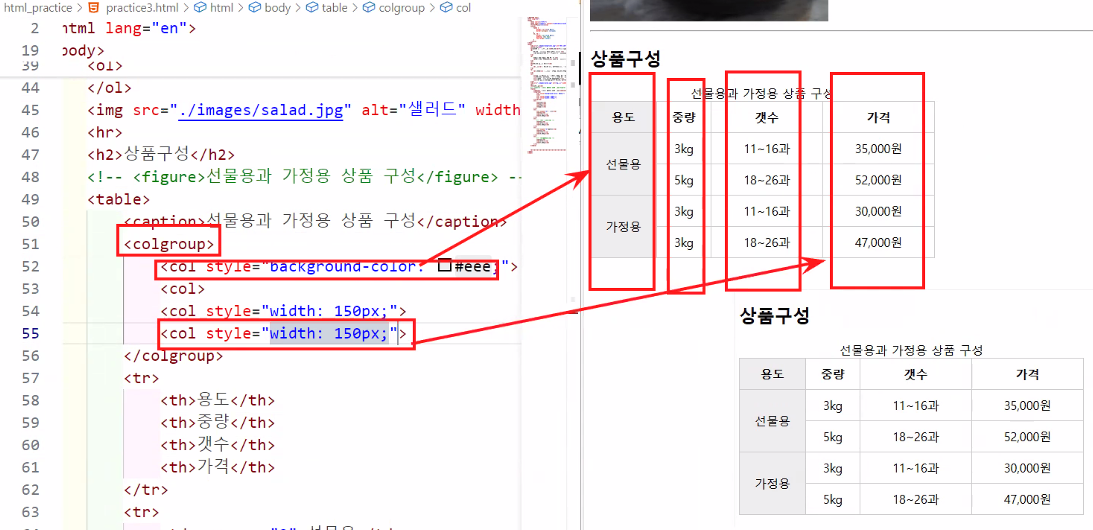
table {
border: 1px solid black;
}
테이블 기본 써줘야 나타남




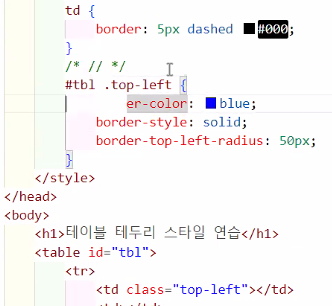
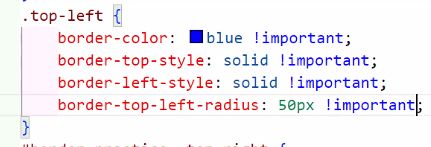
er-color?????????????????
!important 우선순위 높이나 임시방편

https://147colors.com/
https://colorhunt.co/
https://www.webdesignrankings.com/resources/lolcolors/
147 Colors Grid - CSS Color Names
This is a tool to help web designers and developers learn the 147 CSS color names that are available today. The 147 Colors consist of 17 standard plus 130 more.
147colors.com
LOL Colors - Curated color palette inspiration
www.webdesignrankings.com
Color Hunt - Color Palettes for Designers and Artists
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co
컬러 색감 모르겠으면 참고 사이트-> 16진수값 복사해서 이용!
(컬러헌터가 누르면 카피됨)


clear: leaf; /이건 다음 줄??????
https://www.youtube.com/watch?v=xara4Z1b18I&ab_channel=tobyonline









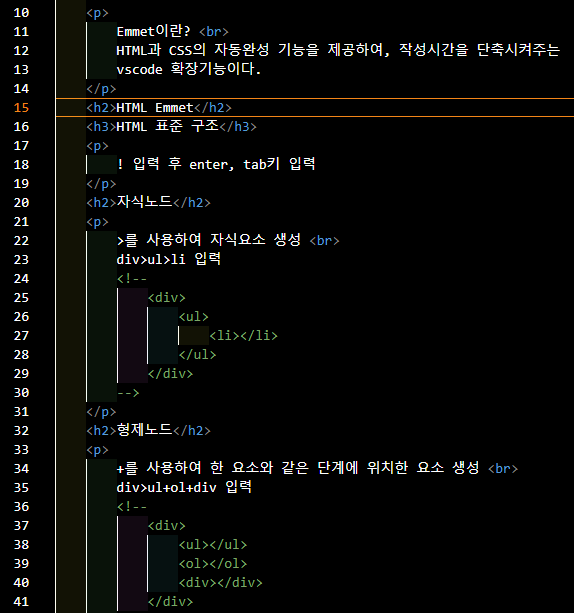
Emmet
Emmet이란?
HTML과 CSS의 자동완성 기능을 제공하여, 작성시간을 단축시켜주는 vscode 확장기능이다.
HTML Emmet
HTML 표준 구조
! 입력 후 enter, tab키 입력
자식노드
>를 사용하여 자식요소 생성
div>ul>li 입력
형제노드
+를 사용하여 한 요소와 같은 단계에 위치한 요소 생성
div>ul+ol+div 입력
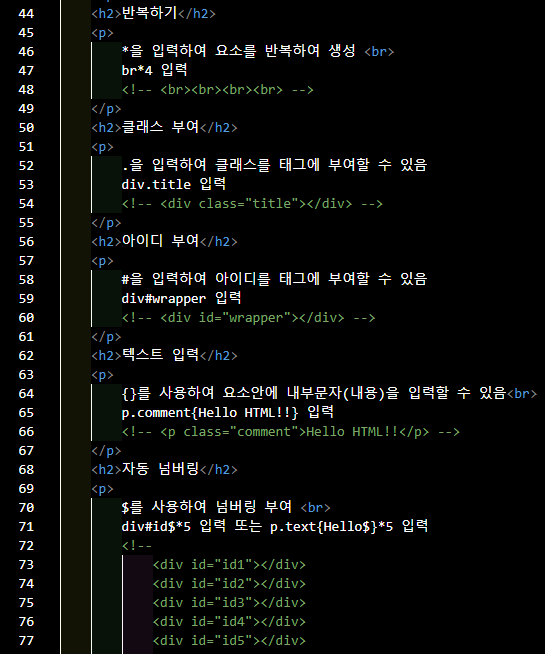
반복하기
*을 입력하여 요소를 반복하여 생성
br*4 입력
클래스 부여
.을 입력하여 클래스를 태그에 부여할 수 있음 div.title 입력
아이디 부여
#을 입력하여 아이디를 태그에 부여할 수 있음 div#wrapper 입력
텍스트 입력
{}를 사용하여 요소안에 내부문자(내용)을 입력할 수 있음
p.comment{Hello HTML!!} 입력
자동 넘버링
$를 사용하여 넘버링 부여
div#id$*5 입력 또는 p.text{Hello$}*5 입력
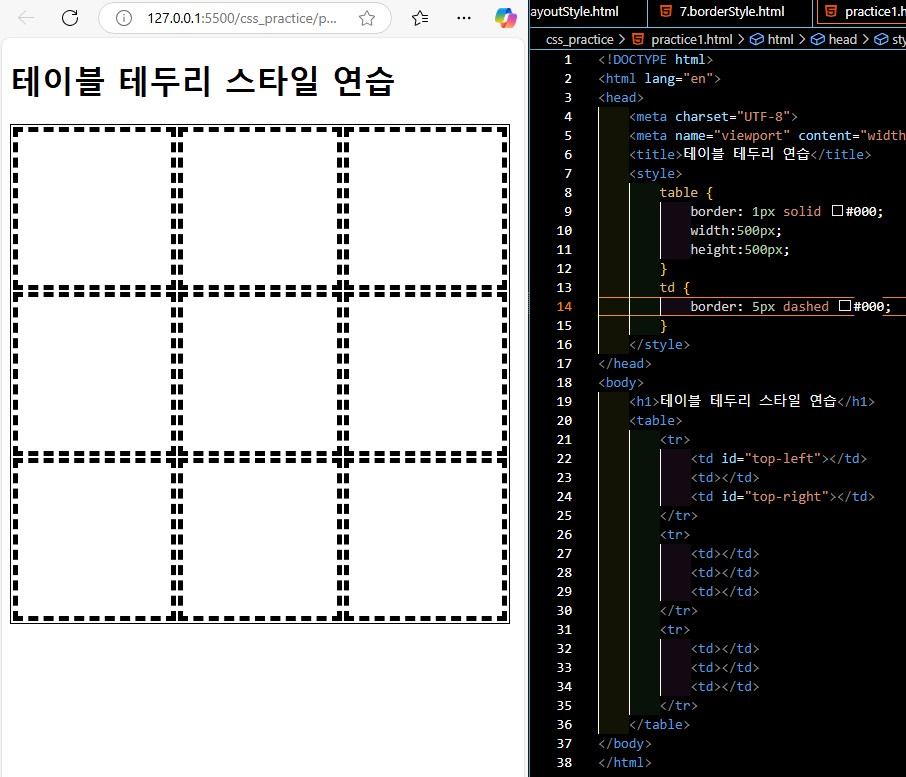
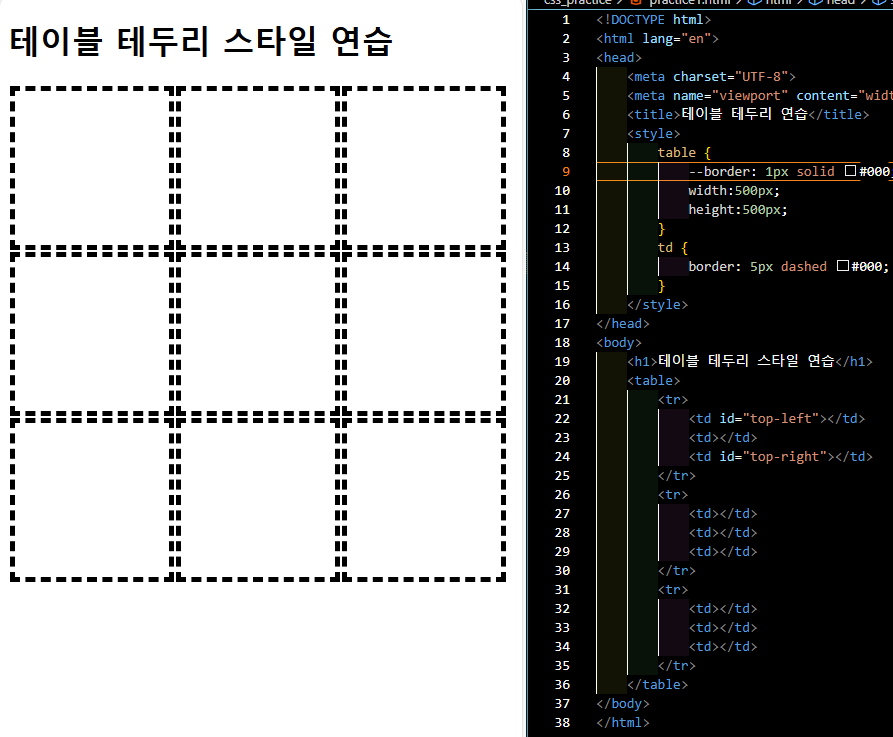
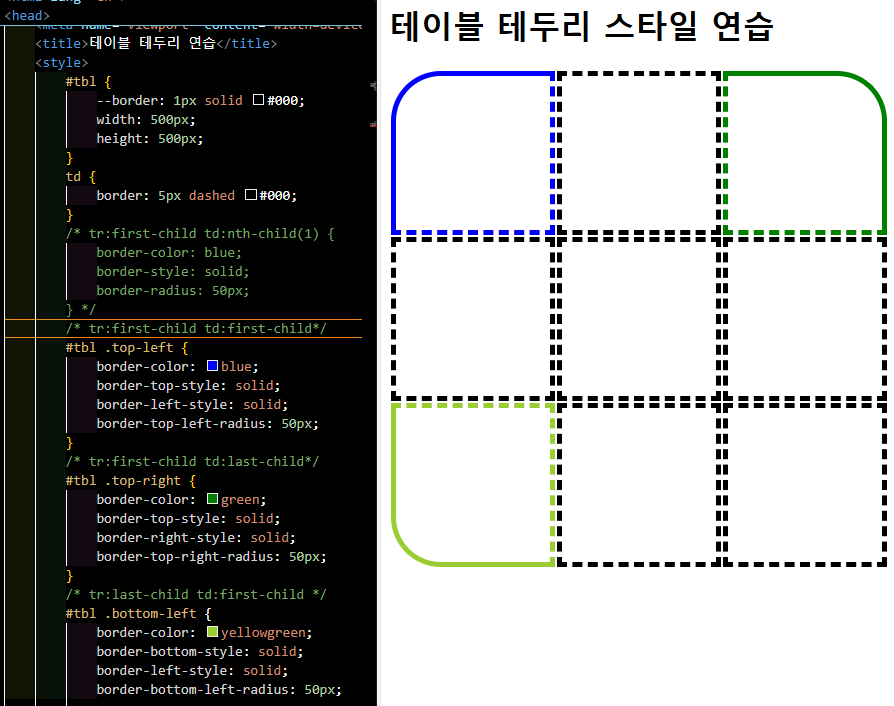
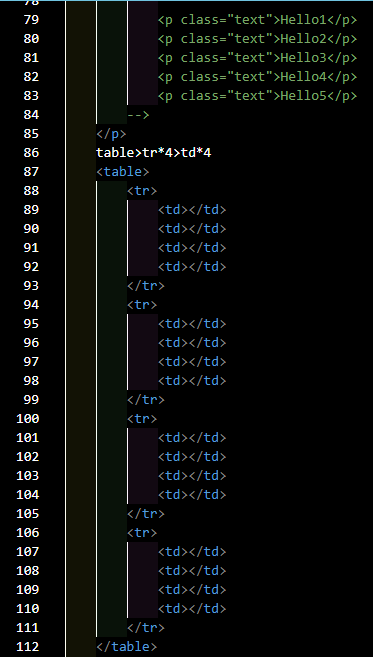
table>tr*4>td*4



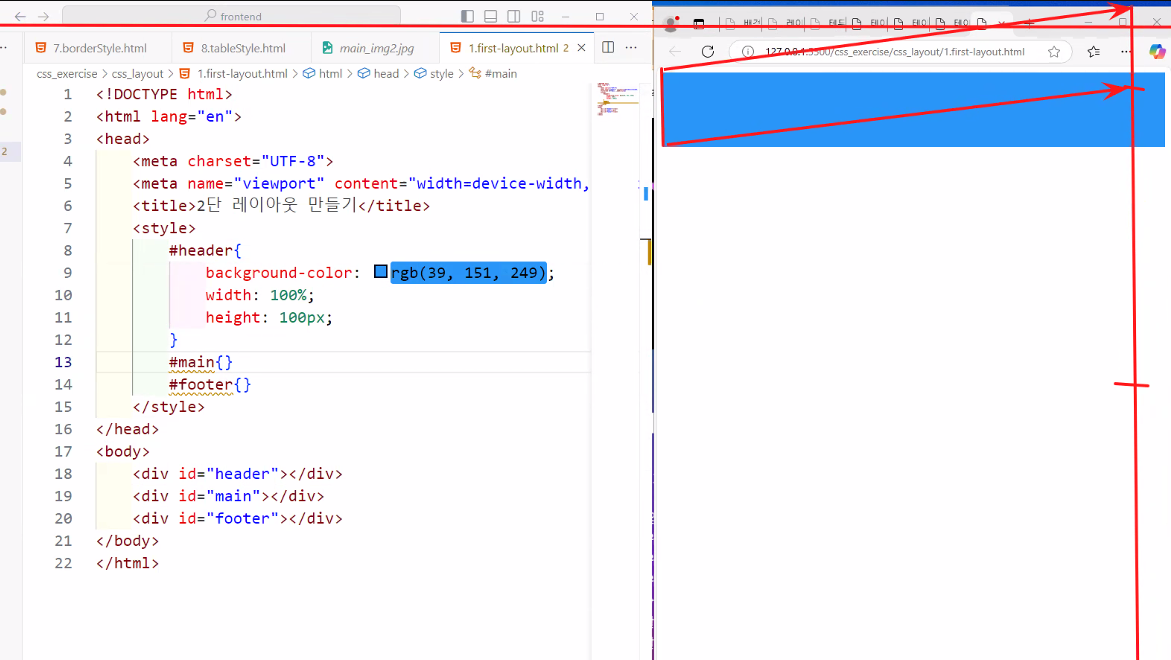
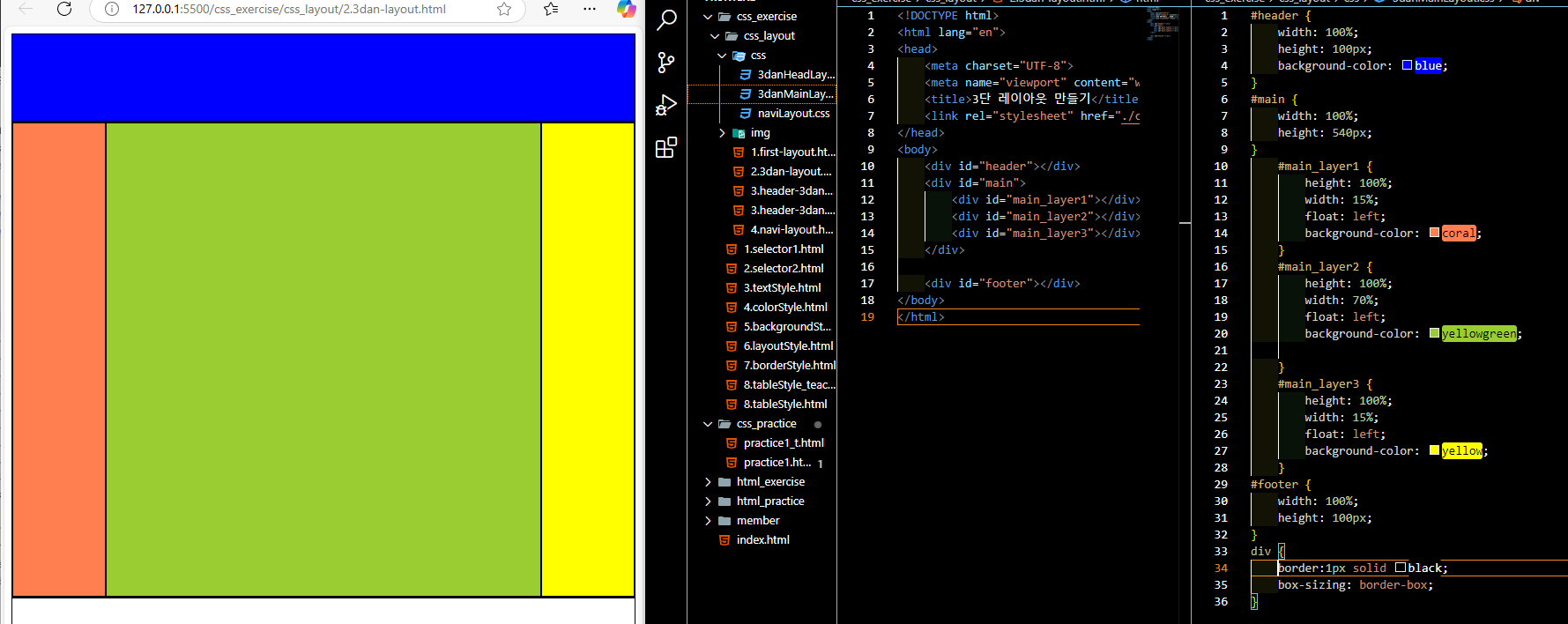
1. div- 영역
머리가슴배
<style>
#header, #footer{
width: 100%;
height: 100px
}
#main{
width: 100% /1920*1080 기본해상도
height: 540px; /높이의 반(기본 1080)
#main_layer1 {
width: 20%; /나머지80%
float: left; ★
}
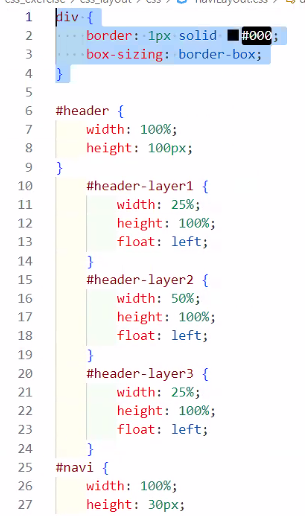
div{ /고정느낌!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
border:1px solid black;
box-sizing: border-box; /보더 쓸 때 이렇게 써줘야 안밀림!!!!!!!!!!!!
}
</style>
<body>
<div id="header"></div>
<div id="main">
<div id="main_layer1"></div>
<div id="main_layer2"></div>
</div>
<div id="footer"></div>
</body>
2. 외부스타일: css 분할
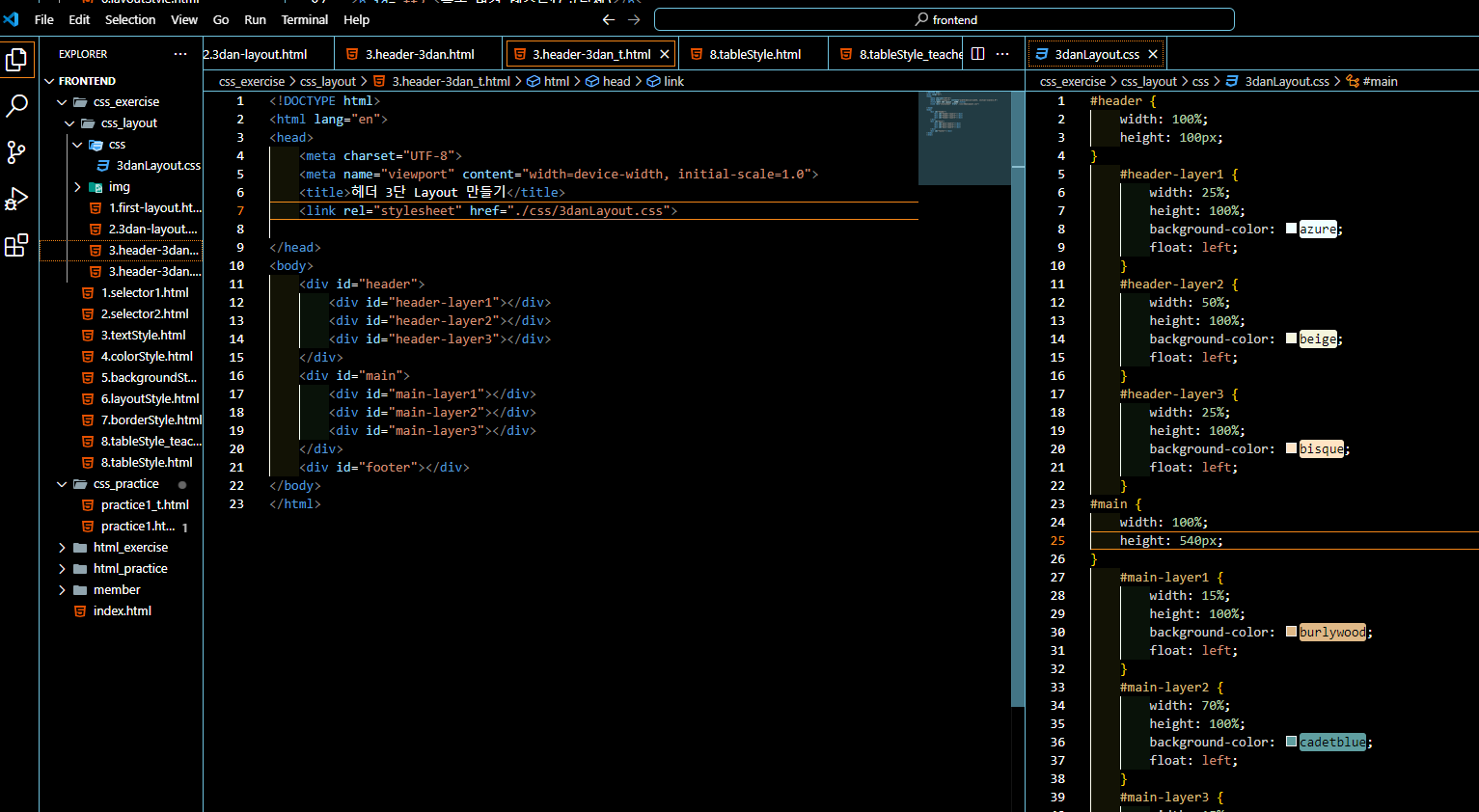
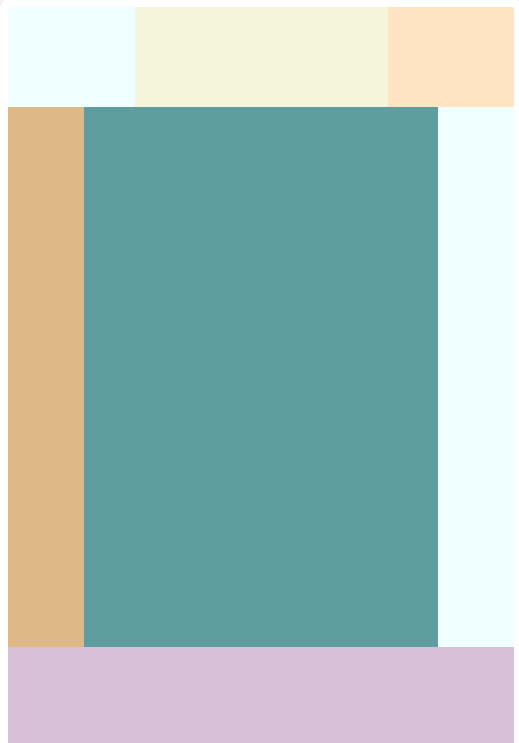
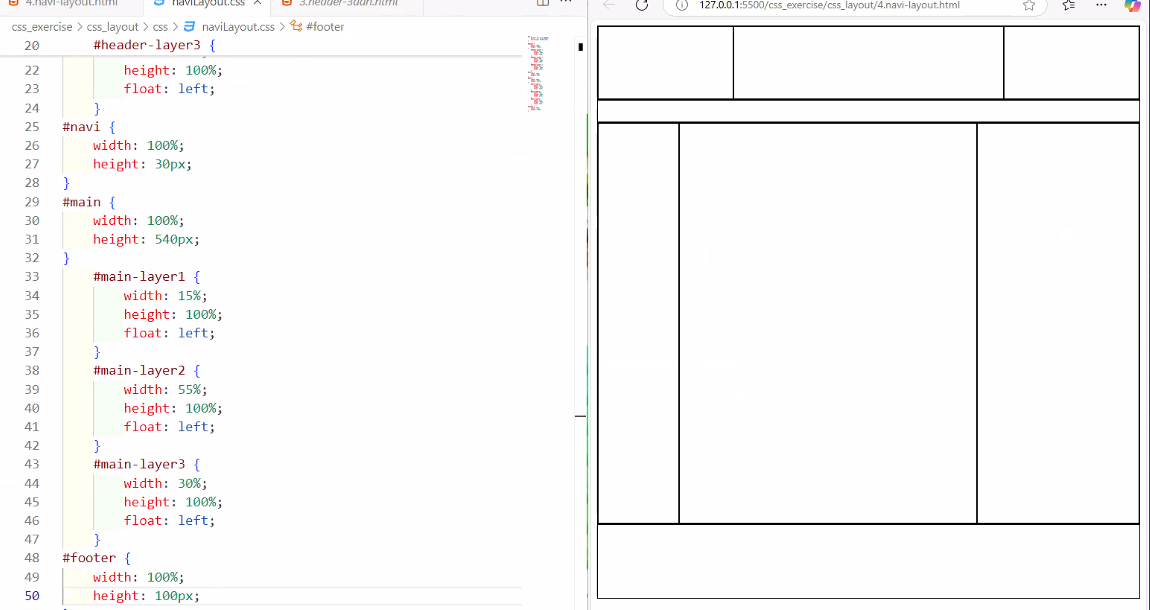
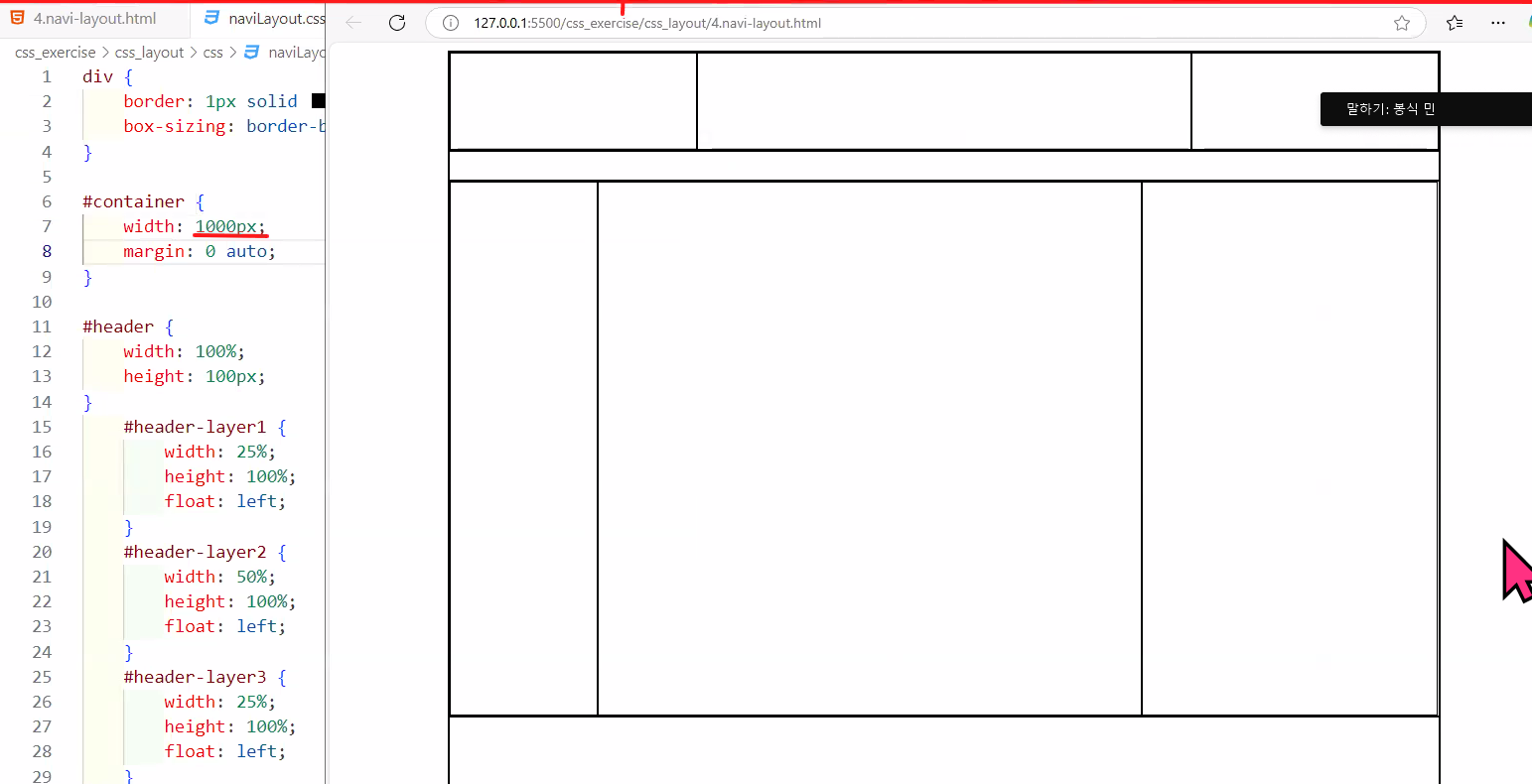
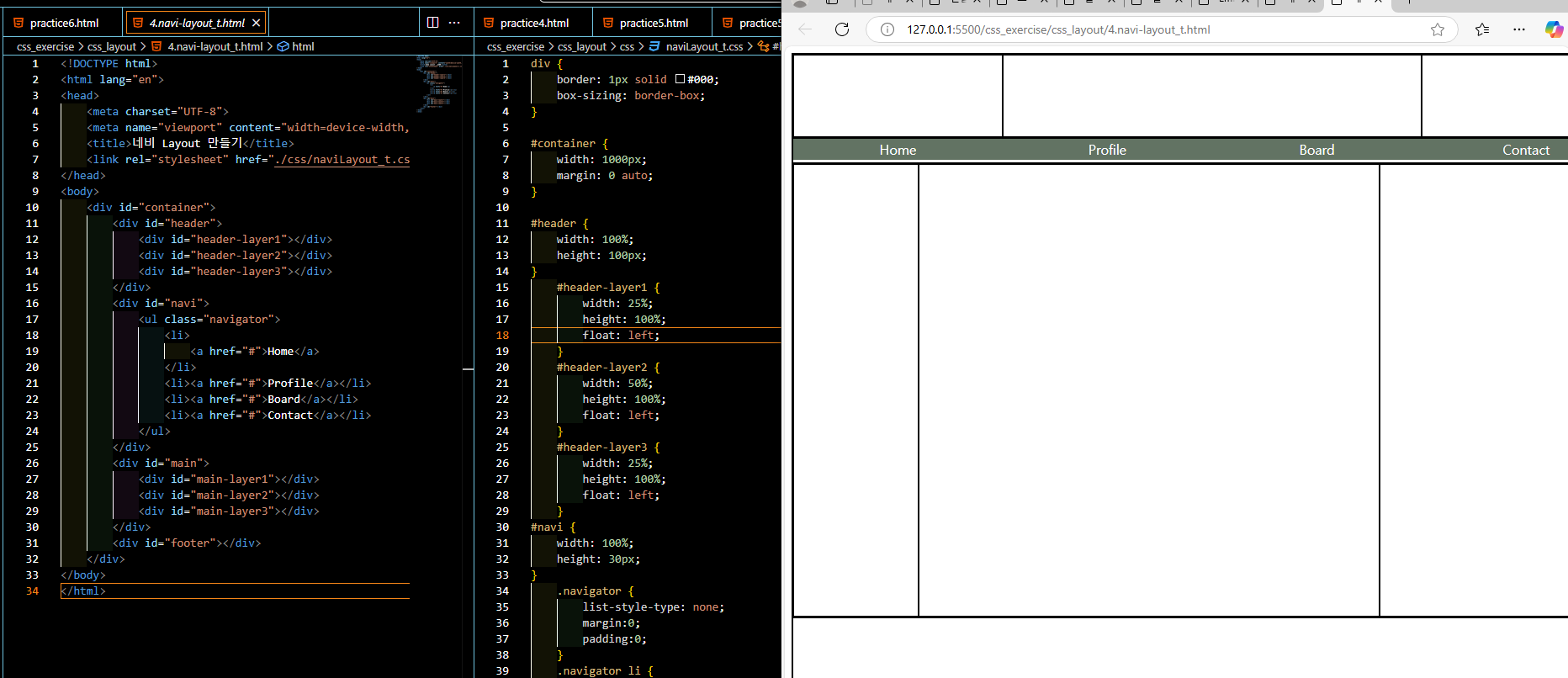
3. 네비 레이아웃 만들기
<style>
#container {
width: 1000px;
margin: 0 auto;
}
.navigator {
margine:0;
padding:0;
}
.navigator li {
text-align:center;
}
.navigator a {
text-decoration: none; /링크 밑줄 없앰
display: block; /인라인 속성이었던 태그를 블록 속성으로 바꿔주는 속성(빨강)
.navigator a:hover { /마우스 갖다 댔을 때 바뀌는 효과
background-color: yellowgreen;
}
</style>
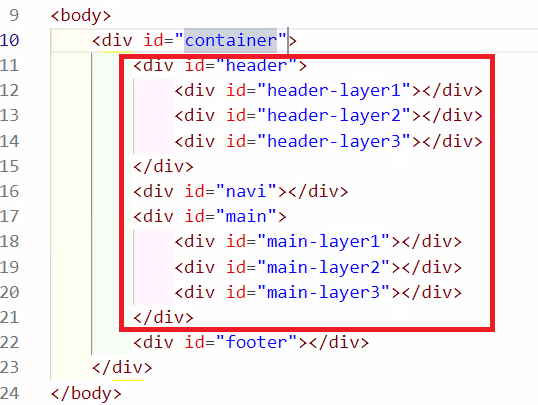
<body>
<div id="container">
<div id="navi">
<ul class="navigator">
<li><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Board</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</body>

